前言
在上一篇文章《使用Docker快速搭建一个Typecho个人博客网站》的最后,我们留下了几个问题,这些问题会导致我们的网站看起来不那么专业。今天我们先解决域名和端口的问题,让网站至少看起来是正常的,至于HTTPS安全协议的问题,由于涉及到腾讯云子账号权限,略微有一些麻烦,我将放在下一篇文章中单独说明。
但无论是哪个问题,我们需要用到反向代理工具。至于什么是代理,什么又是反向代理,网上的资料很多,感兴趣的请自行搜索,我就不在这里啰嗦了。
这里我强烈推荐大家使用Nginx Proxy Manager(后面简称NPM),它是基于Nginx实现的,并且提供了一个易于使用的Web界面,更重要的是,它可以免费申请SSL证书(包括泛域名证书),并且实现自动续期,可以方便的管理各种规模和类型的网站,想了解更详细的内容,可以参看官方文档。
1. 安装Nginx Proxy Manager
虽然,NPM提供了基于MySQL数据库的安装方式,但是对我们而言,NPM说白了就是一个可视化的配置文件管理工具而已,使用内置的SQLite就够了,没必要依赖MySQL,从而增加部署的复杂性,因此,我直接参考Quick Setup,也就是基于SQLite数据库安装。
这里我也准备了一个文件夹,目录结构如下图所示:
其中,docker-compose.yml的内容如下:
version: '3.8'
services:
npm:
image: 'jc21/nginx-proxy-manager:latest'
container_name: 'nginx-proxy-manager'
restart: unless-stopped
ports:
- '80:80'
- '443:443'
- '81:81'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
networks:
- ilaozhu_net
networks:
ilaozhu_net:
driver: bridge
name: ilaozhu_net
external: true # 使用已存在的网络,如果不存在,则会报错- 上述配置直接源自于官方给出的配置,只有稍许修改,并且为了让各容器能够网络互通,也加入了
ilaozhu_net; 80和443分别是HTTP和HTTPS的默认端口,这两个端口均由反向代理服务器暴露,具体的网站或应用不再暴露该端口;NPM还内置了一个可视化的Web管理后台,81即为管理后台的默认端口。
具体安装过程和上一篇文章的Typecho相同,先将文件夹上传到服务器,然后执行如下脚本即可:
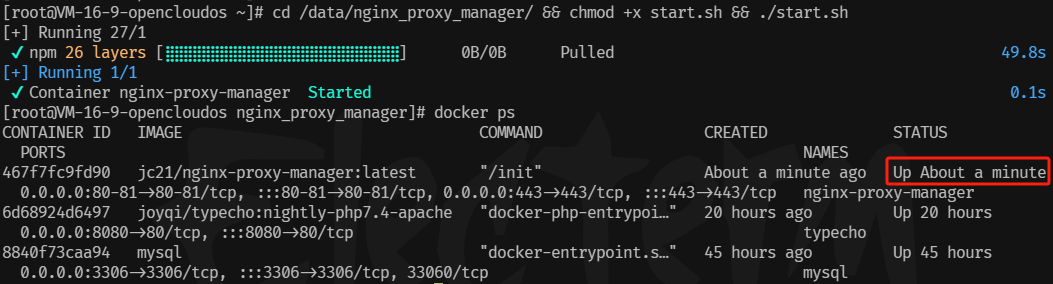
$ cd /data/nginx_proxy_manager/ && chmod +x start.sh && ./start.sh效果如下图所示:
2. 放通端口
从上面的docker-compose.yml文件中可以看到,NPM的管理后台对外暴露的是81端口,因此需要到腾讯云的防火墙中放通该端口,如下图所示:
3. 配置管理员账号
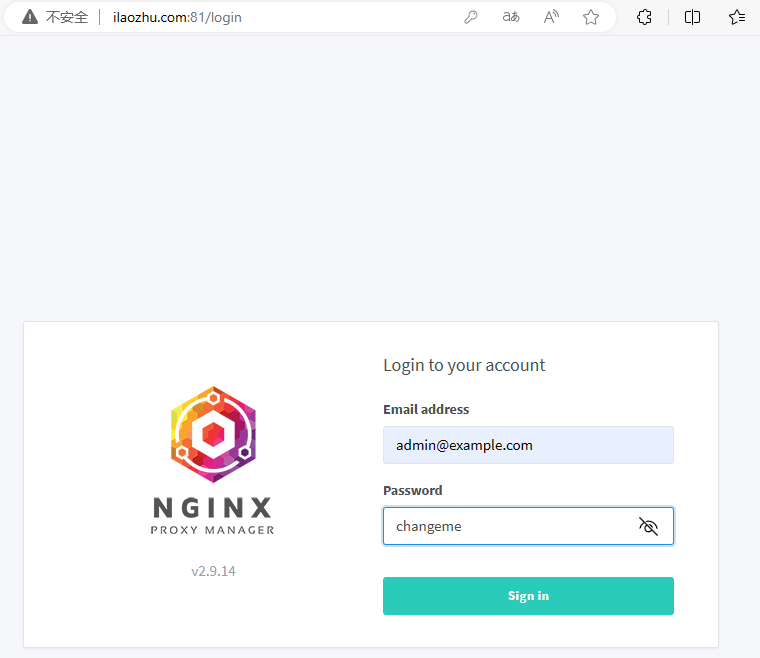
浏览器访问http://ilaozhu.com:81,即可打开登录:
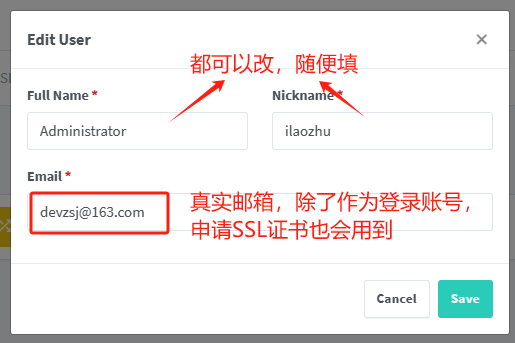
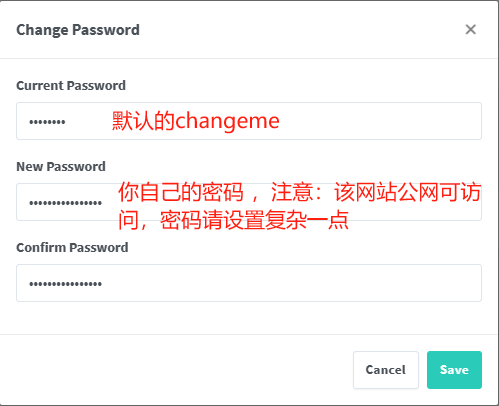
从官网可以查到,默认的账号密码分别是admin@example.com和changeme。通过该账号密码登录后设置自己的账号密码:

保存后,就可以试试使用新的账号密码重新登录了。
4. 配置反向代理
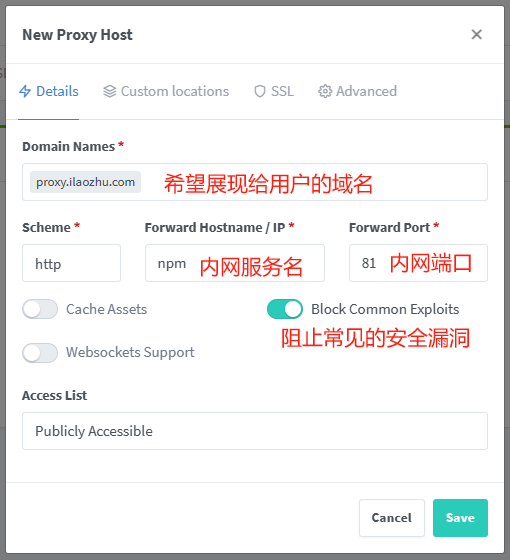
管理后台本身就是一个网站,因此,也可以配置反向代理。我们不妨将管理后台的域名设置成proxy.ilaozhu.com,将81端口映射到80。
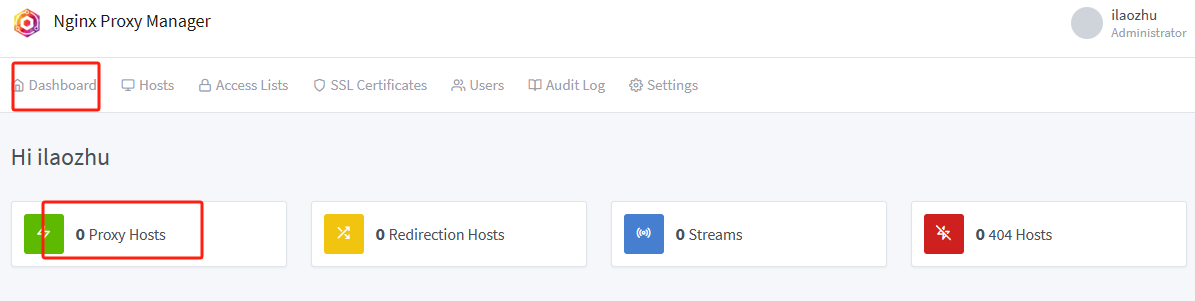
登录管理后台,找到如下图所示的入口:
添加如下图所示的配置,然后“保存”即可。
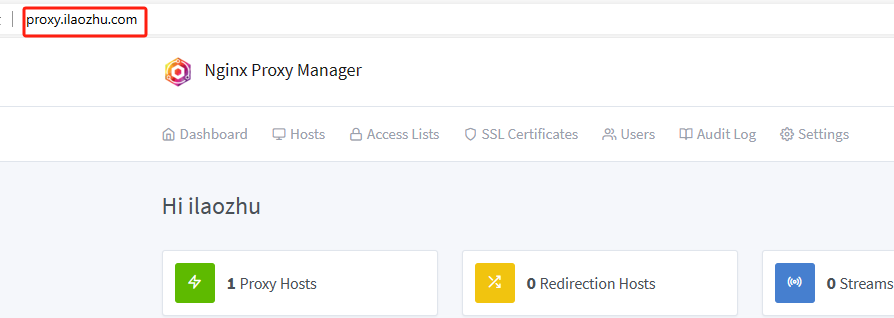
保存成功后就可以在浏览器中通过http://proxy.ilaozhu.com访问NPM后台了。
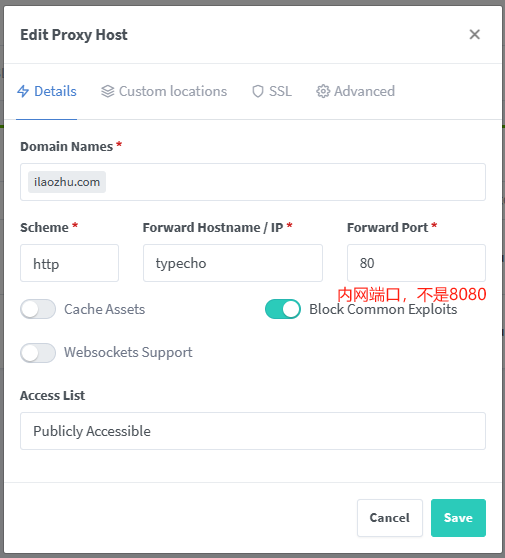
趁热打铁,我们将个人博客也通过反向代理的方式配置一下,如下图所示:
接下来就可以通过http://ilaozhu.com访问我的个人博客了。
5. 配置默认页
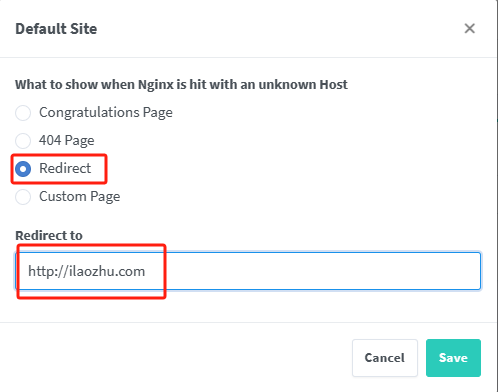
由于我们域名解析配置的是泛解析,因此,当访问形如http://abc.ilaozhu.com的网址时,也可以路由到我们的服务器,可能会出现一些奇怪的现象。如果希望这些网址有配置反向代理,则打开具体网站,没有配置,则自动跳转到http://ilaozhu.com主站,那么可以到Settings的Default Site中添加如下图所示的配置:
再试试访问http://www.ilaozhu.com和http://blog.ilaozhu.com等网址,看看效果吧,怎么样,简单吧!
6. 收回自定义端口
虽然有了上面的配置,反向代理生效了,但原先的路并没有被堵死,我们仍然可以通过http://ilaozhu.com:81和http://ilaozhu.com:8080访问管理后台和个人博客,这明显不合适,因此,需要将这两个端口收回。
其实操作也简单,只需要在腾讯云的防火墙中删除这两个规则即可。
再去试试吧,是不是已经无法访问了?
结语
好了,域名和端口的问题就这样被我们轻松的解决了,有直接用Nginx部署反向代理服务器的人必定深有体会,用NPM做相同的工作,简直不要太方便了。不仅如此,NPM还可以让我们统一管理所有的网站(比如我们这里就已经有了两个),这又是一个让人不得不爱的亮点。
另外,在下一篇文章中即将要解决的HTTPS安全协议问题,NPM也给出了堪称完美的解决方案。
总之,独立开发部署网站,用NPM就对了。
相关推荐
- 记一次Nginx Proxy Manager部署网站,访问静态资源报502的问题 2025-03-11
- PHP如何基于Docker安装OpenSSL扩展 2024-12-30
- 独立开发,这么起步或许能少走一些弯路 2024-02-02
- 快速部署一个在线DOS游戏网站 2024-01-28
- 可视化管理你的远程Docker容器-Portainer 2024-01-27
评论4
空白格
请教您 Forward Hostname 的内网名是怎么设置的吗
老朱
docker容器的服务名称,docker run的时候配置的name,或者docker-compose.yml中的服务名,npm和被代理的容器必须在同一个网络才可以这么写
空白格
您平时使用宝塔或者1panel之类的面板工具吗?这些工具虽然好用,但是会把服务器目录搞得很复杂,不是自己想要的样子。
老朱
都没怎么用过,工具都差不多,选一个相对熟悉地就可以了,我是考虑到方便自动化和迁移,所以都是基于Docker的方案部署的,目录也比较干净,就是麻烦一些,各有利弊