如何优雅的清除浮动带来的影响
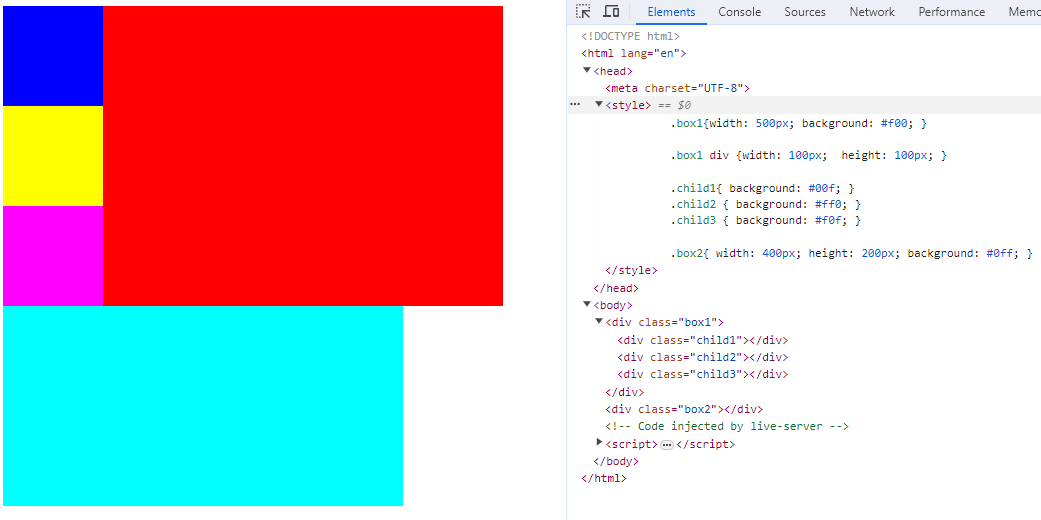
浮动前,父容器(box1)高度由子容器撑开,各容器均能正常排列,如下图所示:浮动后,父容器的高度变成了0,后面的容器(box2)被顶到了前面,导致布局错位,影响比较恶劣,如下图所示:这时就需要清除浮动带来的影响,网上给出了很多方法,还煞有介事的进行了详细的优缺点对比分析,把人绕的云里雾里,实际上分析来分析去,最终必然指向最为优雅的伪对象方式,具体实现如下:
2024-02-17