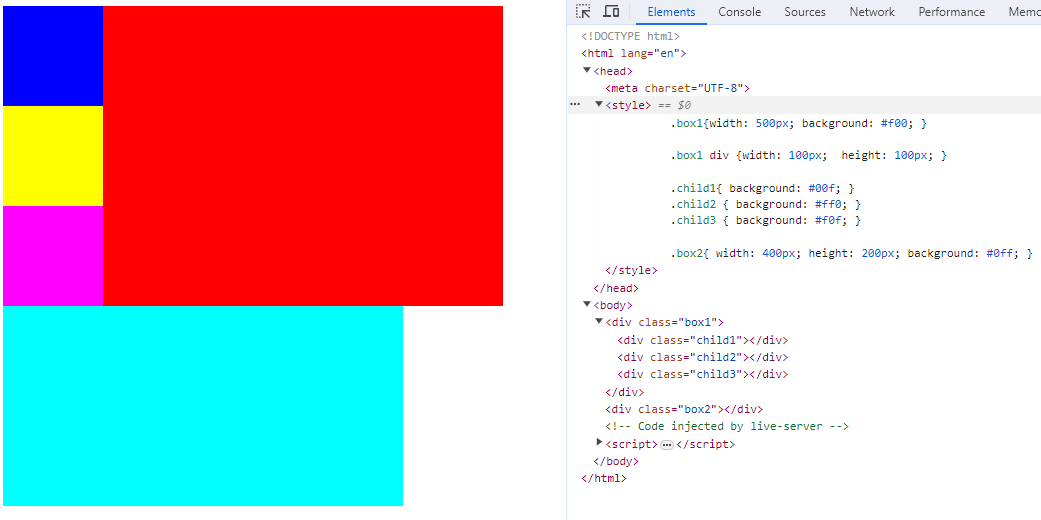
浮动前,父容器(box1)高度由子容器撑开,各容器均能正常排列,如下图所示:
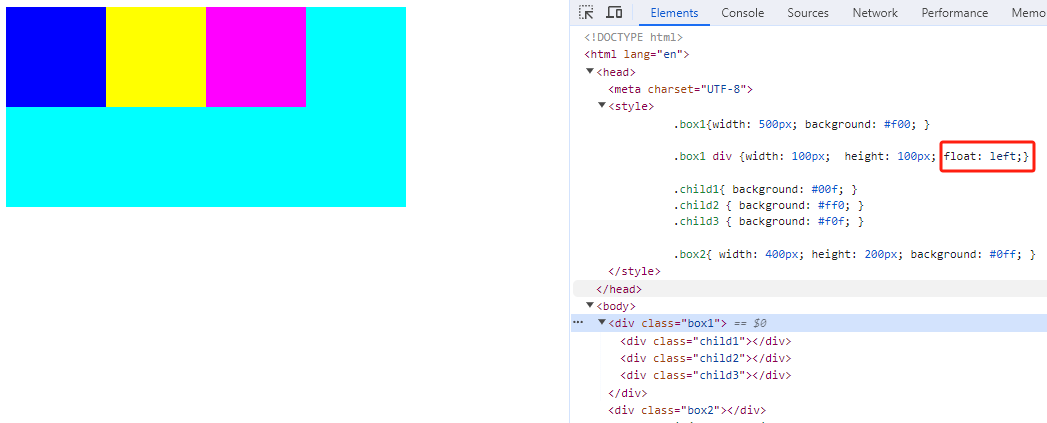
浮动后,父容器的高度变成了0,后面的容器(box2)被顶到了前面,导致布局错位,影响比较恶劣,如下图所示:
这时就需要清除浮动带来的影响,网上给出了很多方法,还煞有介事的进行了详细的优缺点对比分析,把人绕的云里雾里,实际上分析来分析去,最终必然指向最为优雅的伪对象方式,具体实现如下:
编写如下
css代码,class名可以随便定义;.clearfix:after { content: ""; display: block; clear: both; }- 给浮动元素的父容器添加上述定义的
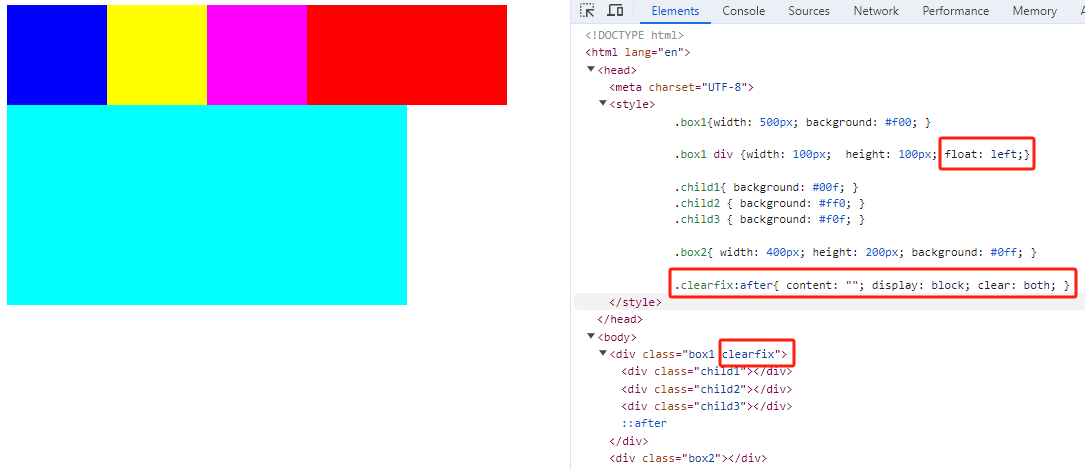
class即可,最终效果如下:
不难看出,清除浮动的css代码是固定的,用法也是固定的,唯一需要注意的是该样式必须加到浮动元素的父容器上,否则不能生效。
也就是说,遇到需要清除浮动的场景,直接无脑使用上述伪对象方式即可,研究茴香豆的“茴”字有多少种写法并没有多少实际意义。
评论0
暂时没有评论