在HTML5中增加了很多语义化标签,这些标签能够明确表达它所包含的内容的含义,让页面更加结构化,更有利于搜索引擎优化,另外,语义化标签也有助于各种设备(如屏幕阅读器等)的解析。因此,我们在编写页面时,也应该尽可能的使用语义化标签,而不是简单的使用没有含义的div或span堆砌。
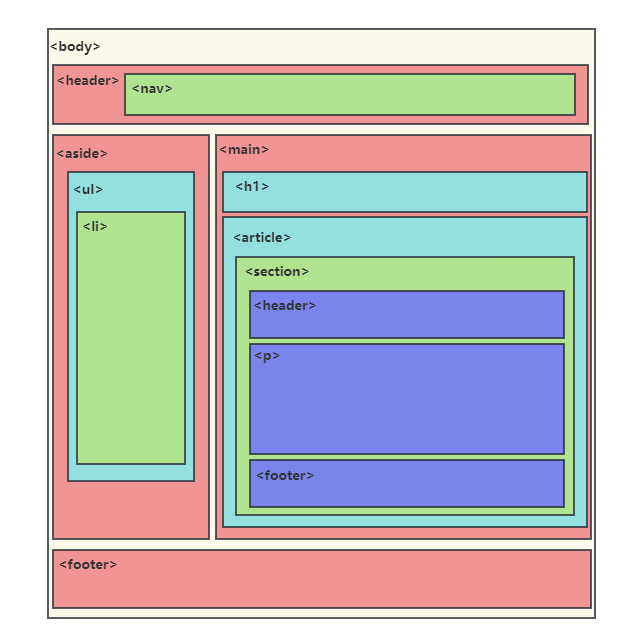
常见的语义化标签如下如所示,值得注意的是,下图只是一个示例,用于辅助说明各种常见语义化标签的含义与用法,实际开发中需要灵活应对。

其中:
- header:头部标签,如果是页面头部,通常包括网站标志、主导航、全站链接、搜索框等;
- footer:底部标签,如果是页面底部,通常包括版权申明,备案信息,友情链接等;
- nav:导航标签,仅对页面中重要的链接群使用;
- aside:侧边栏标签,定义其所处内容之外的内容,如侧栏、广告、友情链接等;
- ul/li:无序列表;
- main:页面主要内容,一个页面只能使用一次;
- article:定义页面独立的内容,它可以有自己的
header、footer、sections; - section:定义文档中的节,如章节、页眉、页脚等;
- h1:大标题,一个一面只能使用一次。
h2-h6可出现多次,用于分级,有利于搜索引擎优化; - p:段落。
相关推荐
- 强烈建议为你的网站引入PJAX技术 2024-06-05
评论0
暂时没有评论