前言
博客已经部署好了,但是看起来有些简陋,接下来再对博客进行一些基本设置,并通过安装一些主题和插件,对博客进行一些简单的优化,以提升用户体验,先看一下整体效果。
当然,好不好看,这个见仁见智,我个人还是比较喜欢简约风格的,接下来再来看看具体需要做哪些设置?
1. 设置
网站部署成功后,最先要做的是对网站本身进行一番设置,否则部分功能可能会无法正常使用,设置内容主要包括个人设置、基本设置和永久链接等。
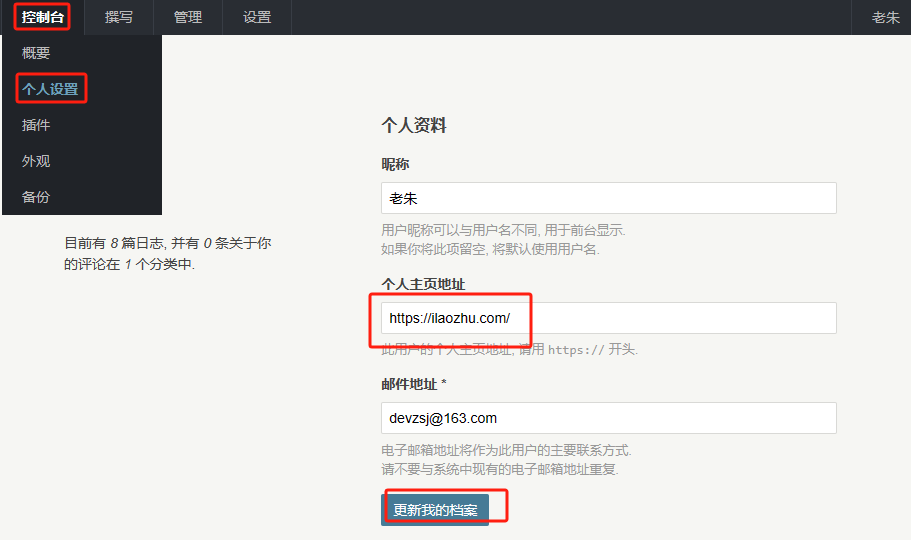
1.1 个人设置
进入控制台 -> 个人设置,修改个人资料,这里主要是需要把个人主页地址修改成https://ilaozhu.com/,因为,我们前面两篇文章分别做了反向代理和SSL证书申请,并且收回了8080端口,所以原先的地址已经不能访问了。
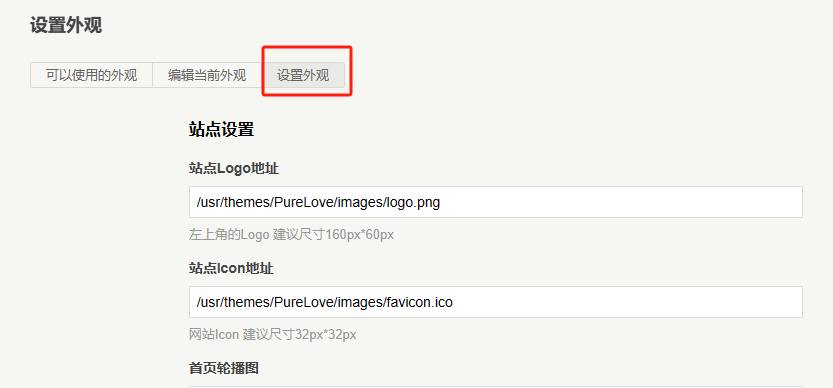
1.2 基本设置
这里主要配置网站的基本信息,不啰嗦,直接看图。
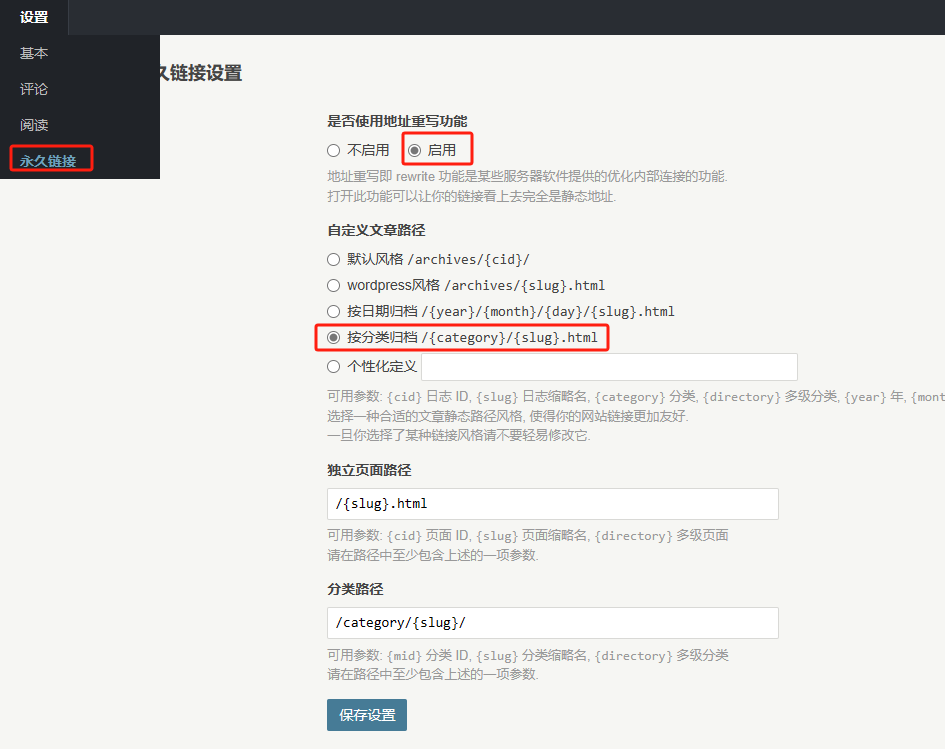
1.3 永久链接
设置永久链接需要启用地址重写功能,可根据自己的个人喜好,自定义文章路径,使其可读性更好。
2. 主题
Typecho的主题有很多,萝卜白菜,各有所爱,我就不具体推荐了,百度搜索“Typecho主题”,我相信大家都能找到自己想要的答案。当然,除了直接使用网上大佬贡献的主题外,自己也可以根据个人喜好DIY主题,我这里主要介绍一下主题的安装方式。
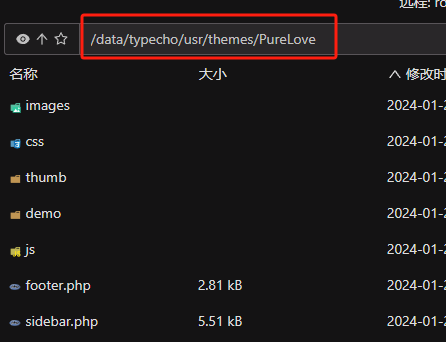
2.1 安装主题
首先,下载你喜欢的主题,解压后放到Typecho的/usr/themes目录下,这里我以PureLoveForTypecho主题举例,如下图所示。
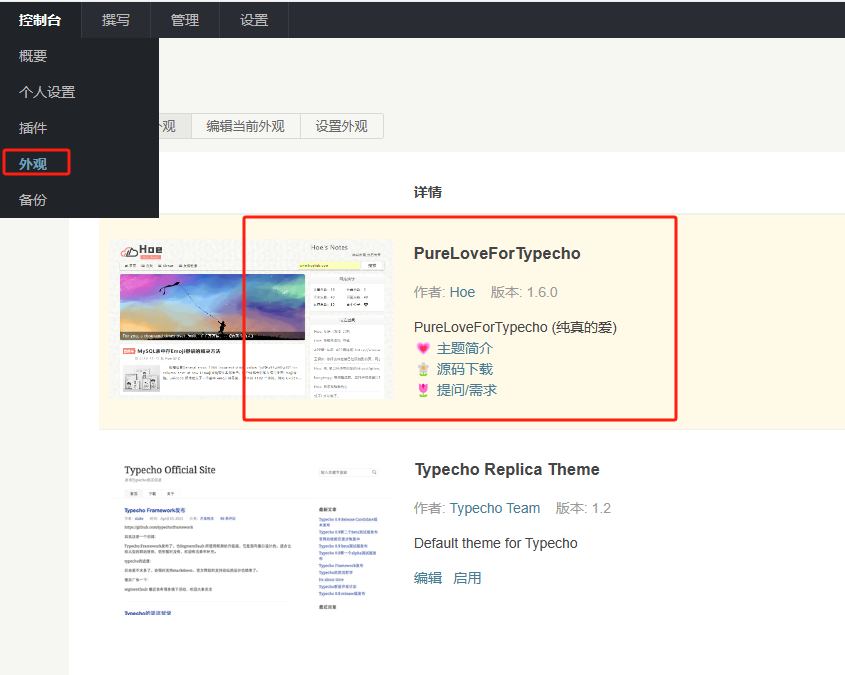
然后,进入Typecho后台,点击控制台 -> 外观,选择已下载的主题,点击启用即可。
2.2 设置主题
不同的主题设置方式不同,但都在设置外观选项卡下面,内容比较多,但都很直观,大家可以逐个尝试,我这里就不展开了。
吐槽一下:
安装并设置主题这块,我折腾了很久,深深的感觉到,如果只是体验尝鲜,发现每一套都很好看,但如果带着需求来寻找主题,却发现要么太花哨,要么布局不搭,要么功能缺失,总之就是没找到完全合心意的,所以后续我会考虑自己DIY一套主题,好在参考Typecho官网,自定义主题好像并不是很复杂,就是需要再去看看已经七八上十年没碰过的PHP语言了,这时就不得不再感叹一句“PHP果然是世界上最好的语言”。
3. 插件
插件主要是为了丰富网站的整体功能,其实可以理解为主题的补充,所以不需要盲目安装,因为很有可能主题中已经有了相同的功能,主题配置完成后再按需安装插件即可,因此,我这里也只简单介绍安装过程,不做具体推荐。
3.1 安装插件
和安装主题一样,首先下载需要的插件,解压后放到Typecho的/usr/plugins目录下,这里我以一个非常简单但实用Sitemap插件(可从官网找到)为例,如下图所示。
该插件主要是为了生成站点地图,方便搜索引擎收录网站内容,从而提升网站排名,但如果你使用的是Joe主题,就不需要安装这个插件了,因为Joe主题中已经包含了这个功能。
目录上传完成之后,进入Typecho后台,点击控制台 -> 插件,选择已下载的插件,点击启用即可。
3.2 使用插件
“启用”之后,就可以通过https://ilaozhu.com/sitemap来访问该插件了,如下图所示。
也可以手动将该路径提交到各大搜索引擎,加快收录进度,如通过百度搜索资源平台提交给百度。
当然,在国内,你可能还会用到类似于敏感词,评论审核等相关的插件,大家可以根据自己的需求自行搜索安装。
4. 版权声明
已取得备案号的网站首页底部版权所有是需要声明的,不同的主题模板,设置方式可能不同,不要漏了就行,设置好的效果如下图所示:
这里的关键点是备案号的声明不能写错,而前面的2023 - 2024 All rights reserved.这一部分,写法就很灵活了,个人备案的网站不写也是可以的。
结语
到这里,Typecho博客网站的搭建就结束了,但对于一个博客而言,这里却只是刚刚开始,更重要的是后续如何让网站的外观更贴合内容,让内容更具有价值。
整体而言,个人认为如果希望将博客网站作为个人名片重点打造,轻量级选手Typecho确实更适合有编程经验的人,因为寻找完全符合自己定位的主题,难度比较大,大概率是需要付费才能实现,而如果自己有编程经验,能够自行DIY,那Typecho的灵活和简易程度综合成绩绝对能够名列前茅。
恰好,独立开发者就是有编程经验的一群人,我们不执着于技术,但也不能抛弃技术,毕竟那是我们吃饭的家伙,让技术为我所用,而不是沦为技术的奴隶,应该是我们毕生的追求。
相关推荐
- 终于收到 Google Adsense 漂洋过海邮寄过来的 PIN 码了 2025-03-13
- 为博客网站增加一个简单的算术验证码,防止机器人垃圾评论轰炸 2025-03-12
- 如何基于 Typecho 实现中英双语网站(下) 2025-02-20
- 如何基于 Typecho 实现中英双语网站(上) 2025-02-09
- Typecho中添加外链跳转的过渡页 2024-12-18
评论0
暂时没有评论