前言
我们在部署个人博客的时候,必然会面对以下两个问题。
- 为了让博客变得美观,我们需要加载一些的
CSS和JS文件,并且还可能会使用一些较大的背景图、轮播图等; - 为了让博客中的文章图文并茂,我们可能每篇都会添加若干插图,尤其是技术类的文章,截图更是必不可少。
然而,这些文件,尤其是图片,放在 Web 服务器上占用带宽不说,部分地区还可能会页面加载缓慢,影响用户体验。要解决这个问题,我们很容易想到的办法就是购买 CDN(内容分发网络) 服务,将静态资源通过 CDN 加速,然而这是要花钱的,免费的又不太放心。
那么,有没有既靠谱又免费的方案呢?当然有,那就是标题中提到的 Github + jsDelivr。
1. Github 和 jsDelivr 简介
在介绍具体怎么使用之前,有必要先简单介绍一下这两个众所周知的平台。
1.1 Github
Github 是目前最受欢迎的、免费的、开源项目托管平台,没有之一,并且代码仓库的创建数量不受限制,唯二的限制就是仓库容量不能超过1G,上传文件大小不能超过100M,并且超过50M时,就会发出警告。因此,如果你想通过 Github 存放一些高清无码的照片、小电影什么的,还是尽早放弃吧。
但对我们来说,这些限制几乎没有什么影响,因为我们主要就是用于存储一些CSS文件、JS文件以及文章插图等,这些都并不会很大。
试想一下,一个项目中用到的CSS和JS文件能有几个呢?而图片虽然多一些,但除了背景图大一点,可能有几百K之外,其它大部分都是文章插图,通常不会超过100K,一个仓库存个一两万张并不困难,更何况,如有必要,我们还可以创建更多的仓库。
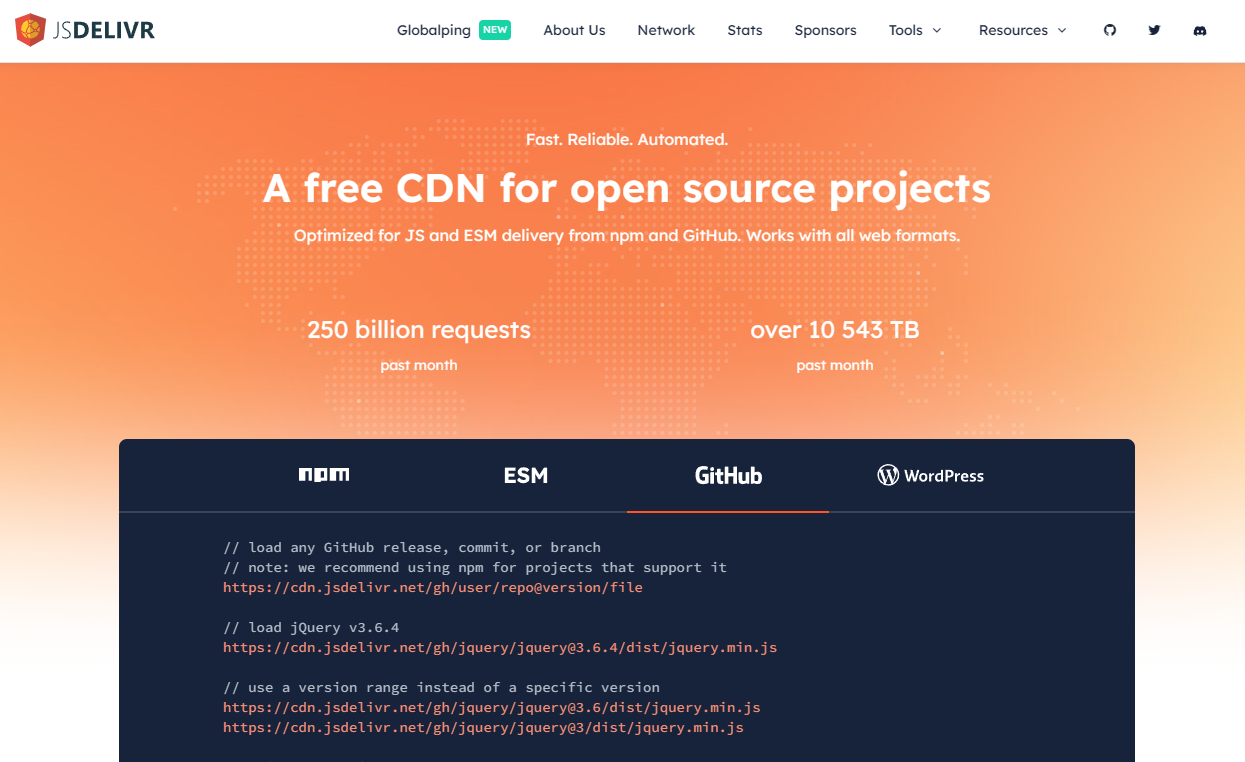
1.2 jsDelivr

jsDelivr 是一个免费的开源文件 CDN,与 Github 和 NPM 紧密集成,能够自动为几乎所有开源项目提供可靠的 CDN 服务,且没有带宽限制或高级功能,任何人都可以完全免费使用。
jsDelivr 在国内外290+的区域都有 CDN节点,并且访问速度很快,基本上可以保证在任何地方都能快速访问到。
最重要的是,jsDelivr 这么大的体量,我们有理由相信它的可靠性,且不会自己打脸,突然某天又收费了。
使用方法
前面介绍了这么多,但具体使用起来却非常简单,并不需要很复杂的配置。
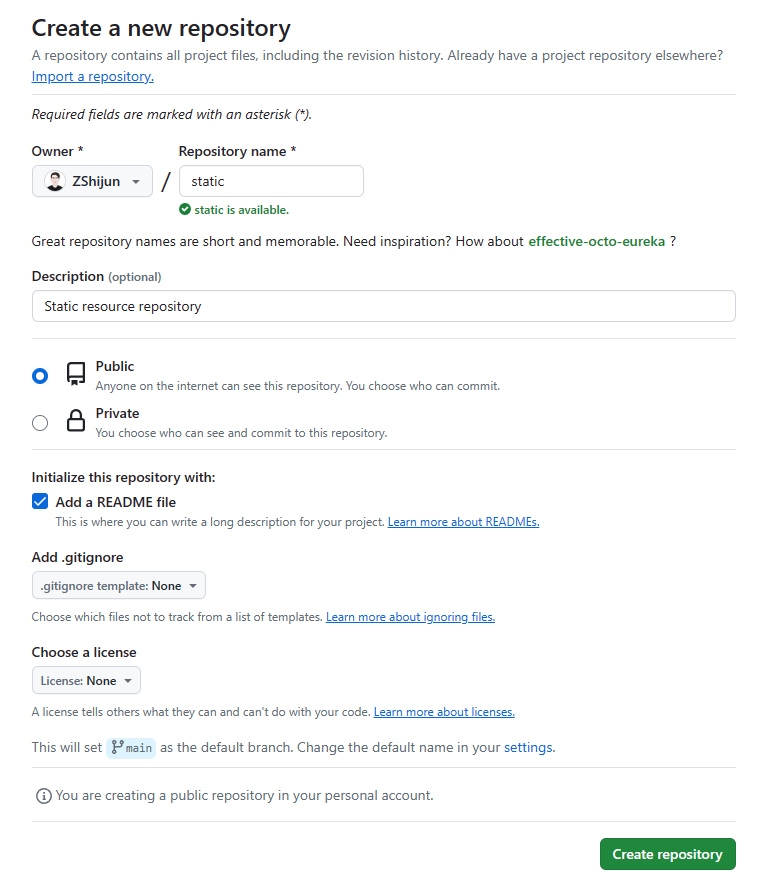
2.1 创建 Github 仓库
首先,我们需要在 Github 上创建一个公开的仓库(如果没有账号,则需要先注册账号)并取一个有意义的名字,用于存放静态资源。
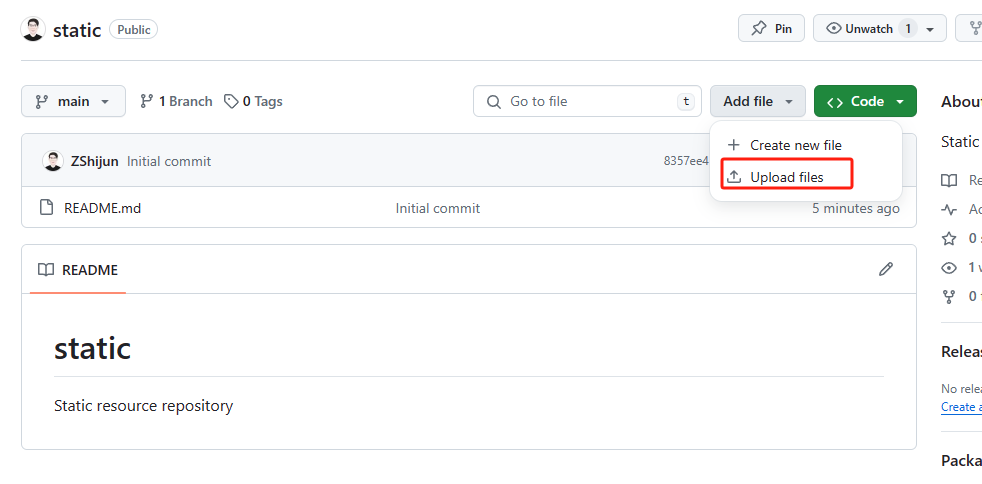
2.2 上传静态资源
你可以通过浏览器直接上传文件,也可以借助客户端工具(这里不展开说明,我用的是VS Code自带的git功能),将需要托管的静态资源提交到仓库中即可。
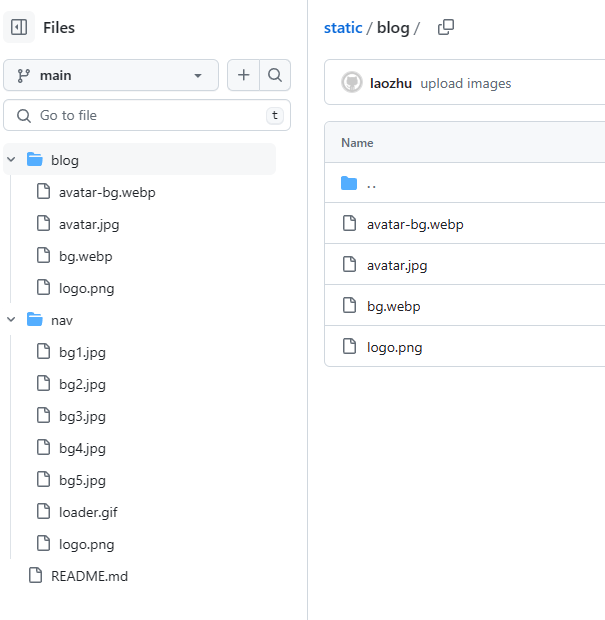
本地客户端工具可以更方便的管理文件夹,例如,我提交后的仓库目录结构如下图所示:
2.3 使用 jsDelivr 加速
接下来只需要通过https://cdn.jsdelivr.net/gh/用户名/仓库名/文件路径来引用资源文件即可,如下图所示:
到了这一步,相信大家应该知道该如何应用到实际项目了吧?我就不啰嗦了!
2.4 更新资源
我们知道,CDN 本质上就是一个缓存系统,因此,当我们更新资源文件后(如更换一个 LOGO),就必须更新缓存,才能让新文件生效。
事实上,jsDelivr的缓存会在一段时间之后自动失效,但如果你想要立即使用新的资源,就需要手动更新缓存。
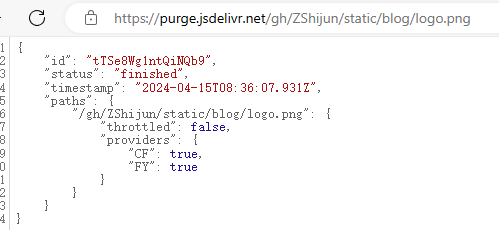
操作也很简单,只需要将上面的https://cdn.jsdelivr.net/替换成https://purge.jsdelivr.net/,然后通过浏览器访问一下就可以了,如下图所示:
怎么样,是不是很简单!
注意:如果你的网站访问量很小,那么jsDelivr可能并没有缓存资源,首次访问时,资源需要先从Github加载到jsDelivr的CDN节点,再从节点返回给客户端,可能会出现用了CDN比不用CDN更慢的结果。
结语
到这里,我们就配置好了一个既靠谱又免费的CDN了,大家可以试一下,看看效果怎么样?
不过,这里其实还有一个问题,就是我们写文章会用到很多的截图,如果每次都是先通过git客户端把图片提交到 Github 仓库,然后再通过jsDelivr引用,实在是太麻烦了,这是直接劝退的节奏啊!
别急,我们下一篇文章再介绍一款工具,配合Github和jsDelivr,用于更方便地管理我们的大量图片。
相关推荐
- 关于 Github + jsDelivr 免费CDN的一点说明 2024-05-30
- 通过 Github + jsDelivr + PicGo 配置免费图床 2024-04-19
- Github打不开的问题该如何解决 2024-01-30
评论0
暂时没有评论